Ideal for deployment beginners
Just publish your github repository. Once you have created a small website, you can immediately publish it to the world without any server knowledge or skills!
Publish your static site (HTML, CSS, images, etc.) for free!
Published GitHub Pages sites may be no larger than 1 GB. SQL files are not handled by github, so the use of dropbox, etc. is recommended.
https://docs.github.com/en/github/working-with-github-pages/about-github-pages#usage-limits
Publish on Github Pages
参考サイト:note/ OJK
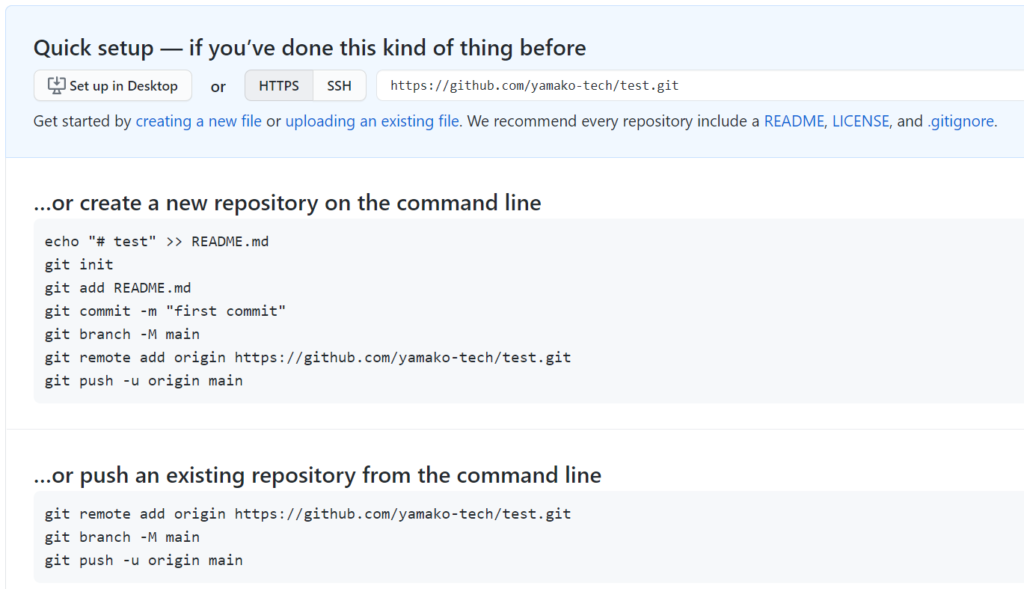
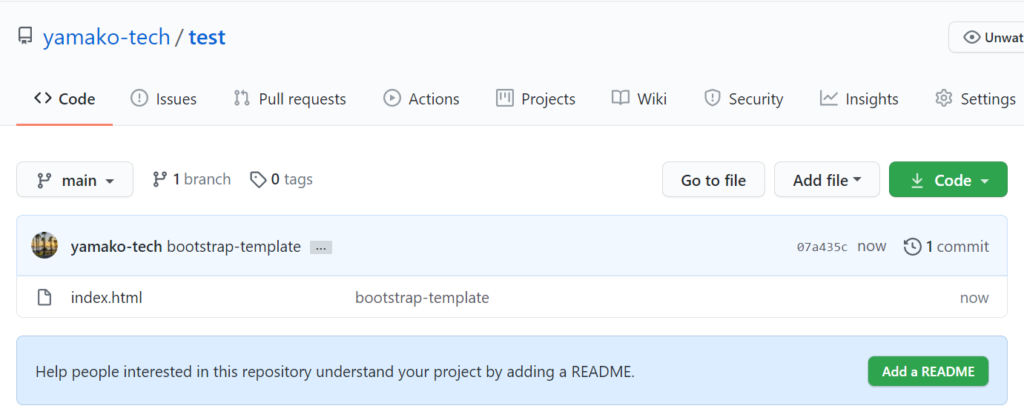
<1> Create repository “test”

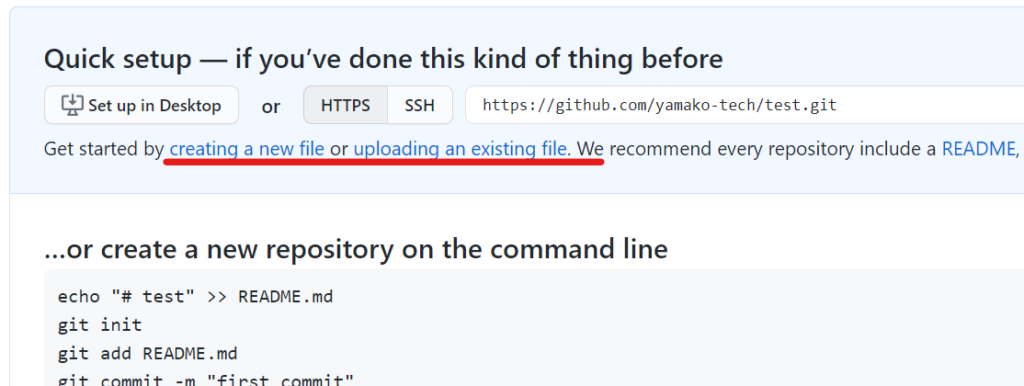
<2> Create “index.html” with “create a new file” instead of using the command line.

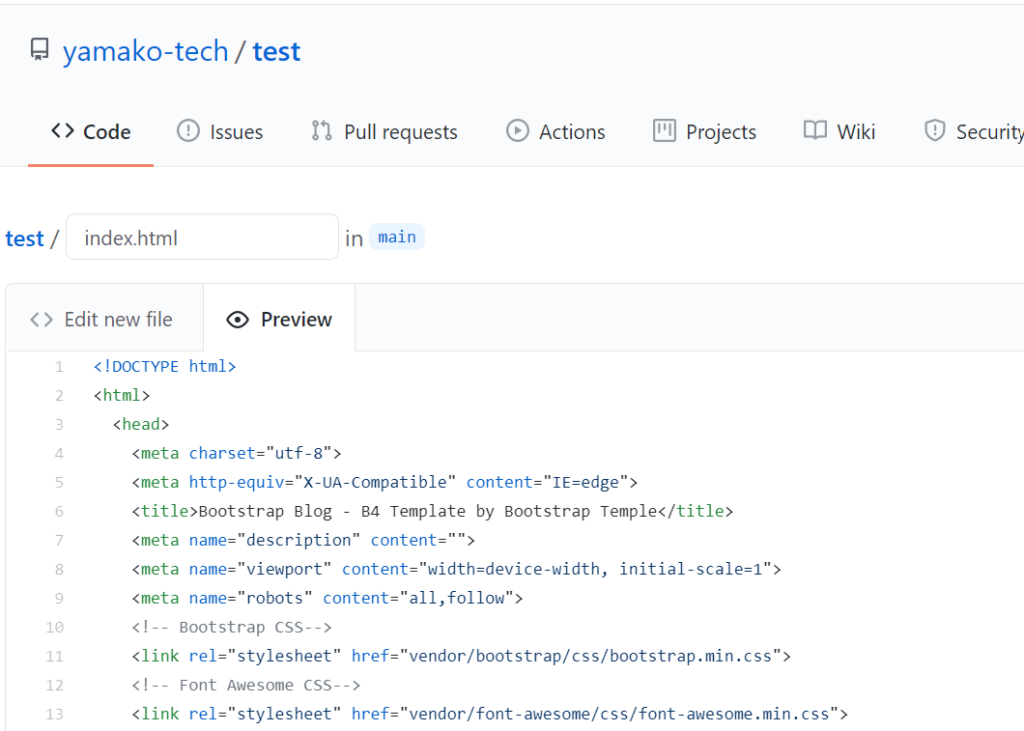
<3> Copy and paste the bootstrap template “index.html” into “index.html

<4> “index.html” file is created.

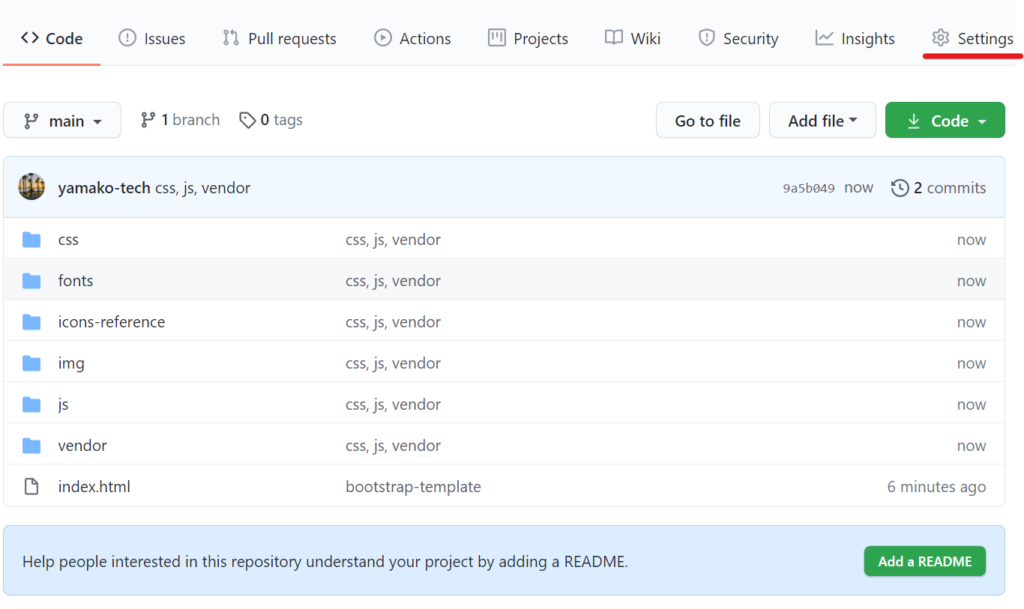
<5>Add other css, js folders by drag & drop from “add an existing files”.

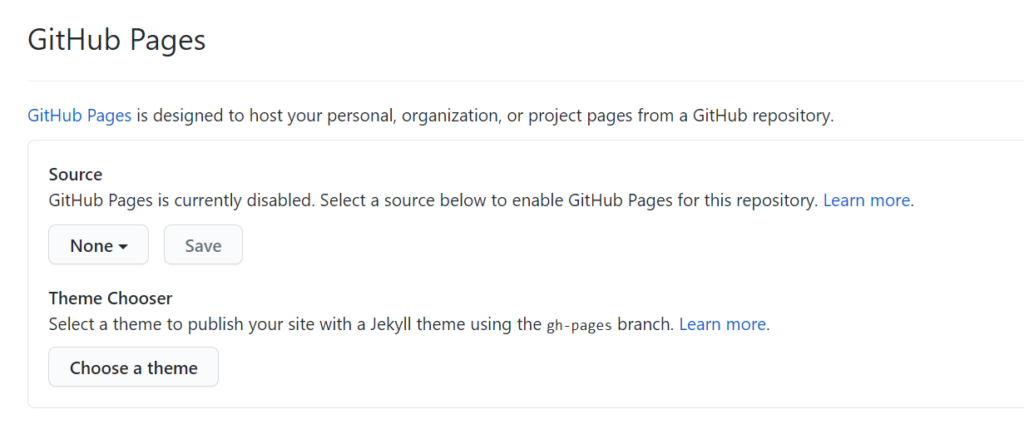
<6> Change “None” to “main” in GitHub Pages => Source in settings and “Save”.

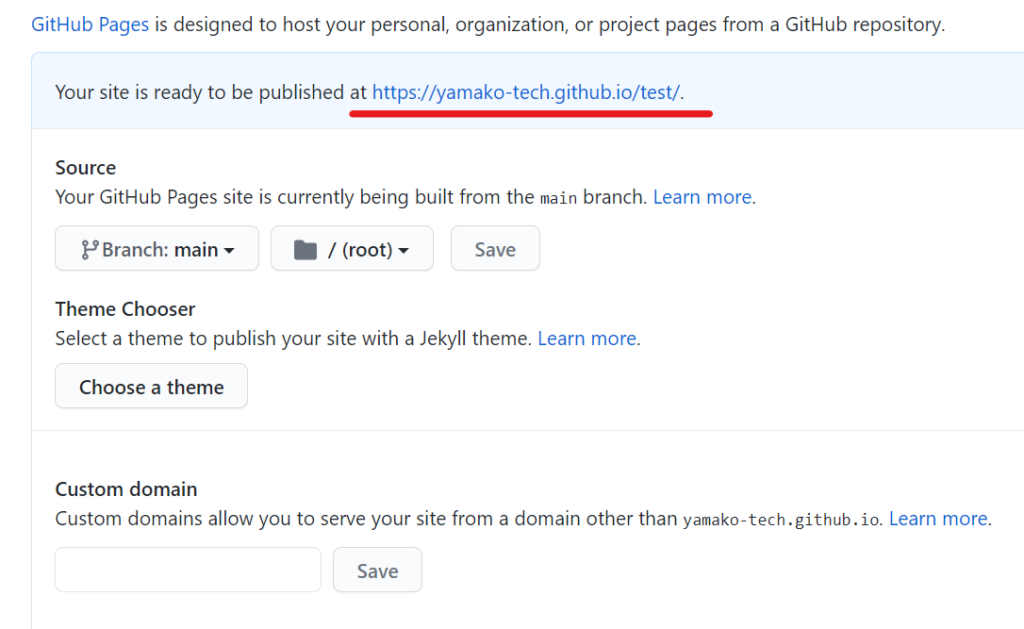
<7> Settings => GitHub Pages => Click on the URL that has been created (not using your own domain).

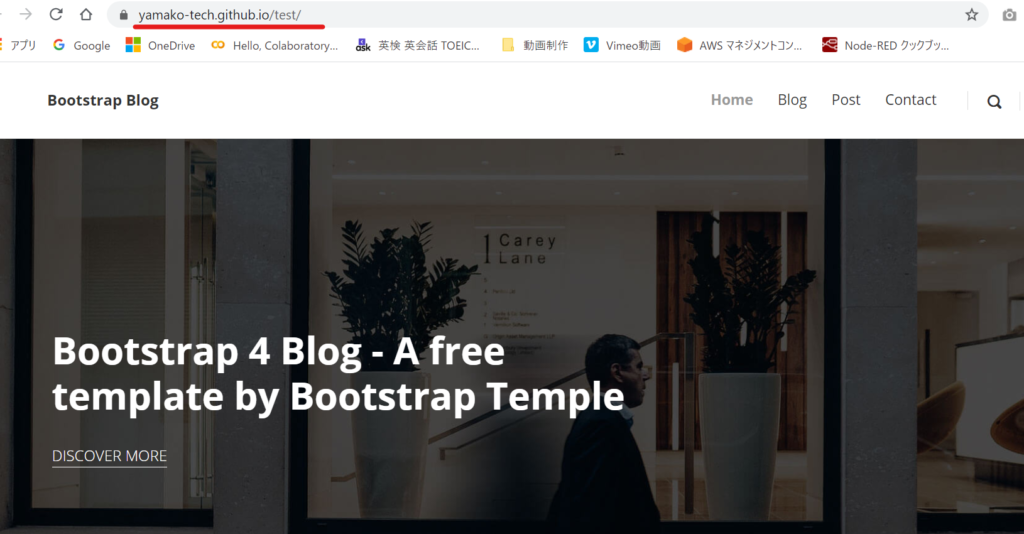
<8>Publication complete! (Links are not attached.)

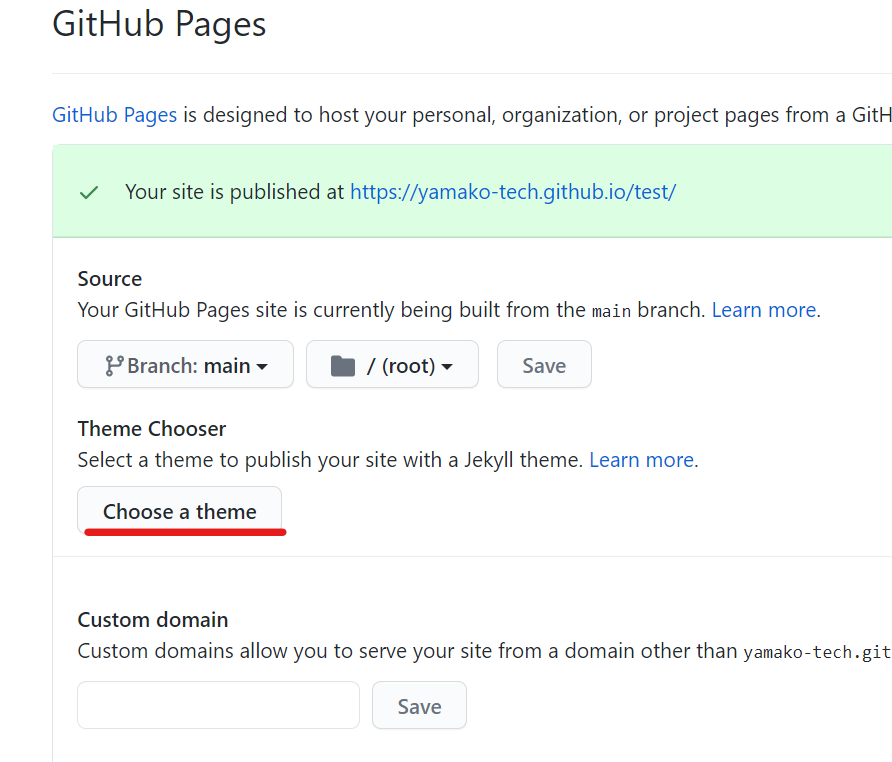
Github templates are also available.
It looks like you can change the theme, so click

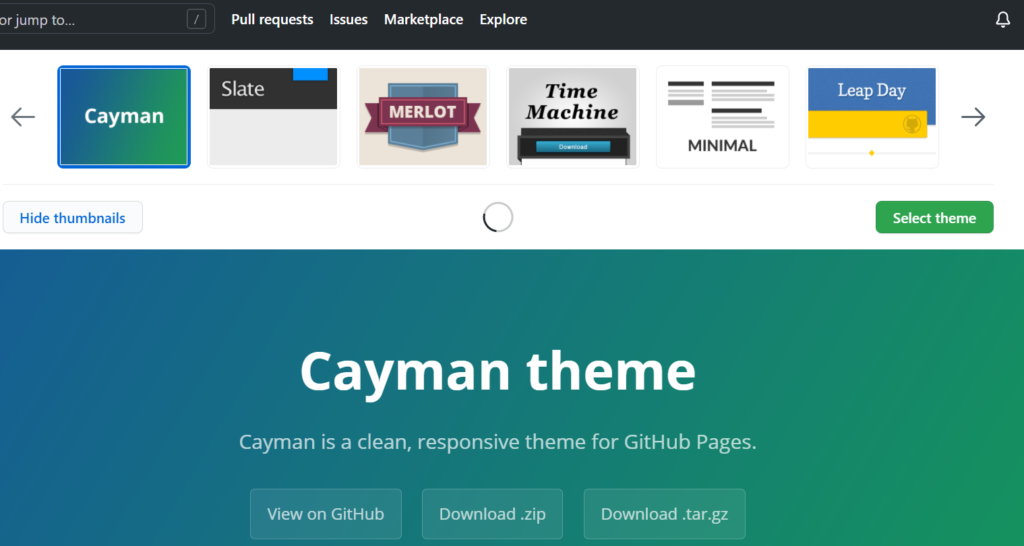
There are various types, but in this case I’ve included bootstrap css, so I’ll leave it as is.

You can also use your own domain name.
https://username.github.io/repository or you can use your own domain
Recommend
If you are deploying Django or other python-based applications, pythonanywhere is also recommended. It is well supported and reliable.
If you continue to publish your apps to various servers each time, with the understanding that an app is only complete when it is published, you will acquire knowledge of the infrastructure before you know it.
I started with wix at the very beginning and have repeatedly deployed to various servers, including Sakura Server, onamame.com, A2 Hosting, Amazon LIghtsail, Vultr, DigitalOcean, Heroku, and Vercel.
At first I was heartbroken because of all the mistakes and error messages, but I learned that getting used to error messages is the gateway to becoming an engineer.