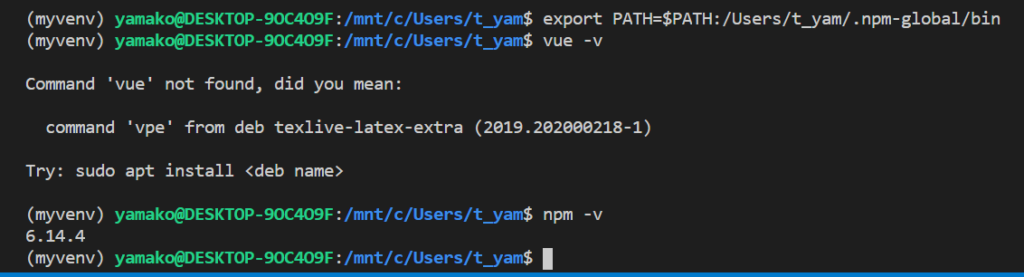
Command ‘vue’ not found……. Somehow I was able to solve.
Type the code according to the manual.
The usual Django rhythm keeps things crisp.
In no time at all, I had a convenient management screen up and running, and I was smiling all the while.
However!
Cannot execute “vue create” after “sudo npm i -g @vue/cli” command

Three hours have passed from here…
I ran it through path, uninstalled it once, and everything else didn’t work, but finally, I followed the instructions I found on Stack overflow and typed the command and it worked.
Global Node modules not installing correctly. Command not found
Here’s the command at that time:
<1> Create a directory for global installation in the home directory.
mkdir ~/.npm-global<2>Configure npm to use the new directory path.
npm config set prefix '~/.npm-global<3> Open the ~/ .profile file and add the following line
export PATH=~/.npm-global/bin:$PATH<4> Update system variables
source ~/.profile<5> Installing packages globally
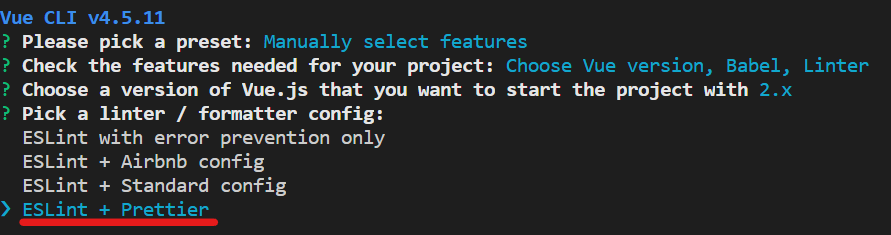
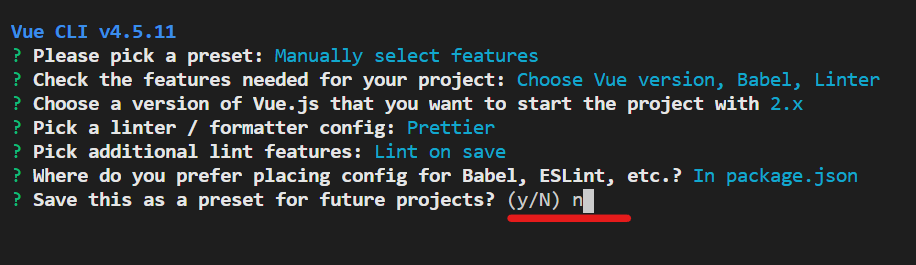
sudo npm i -g @vue/cliThis time the settings are as follows





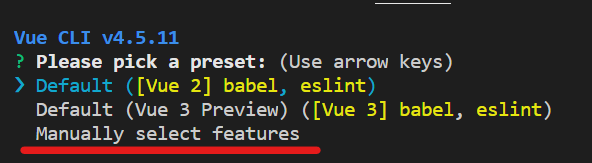
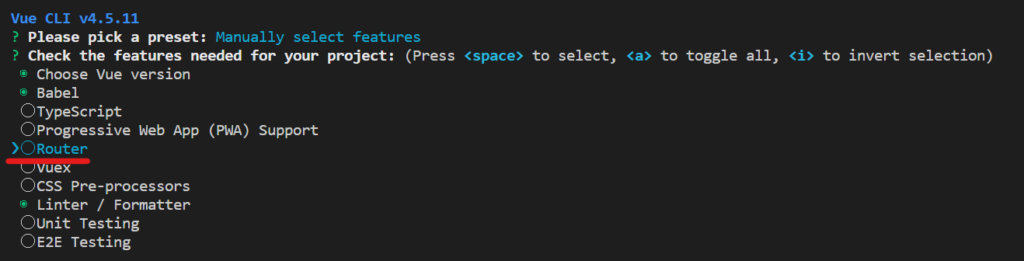
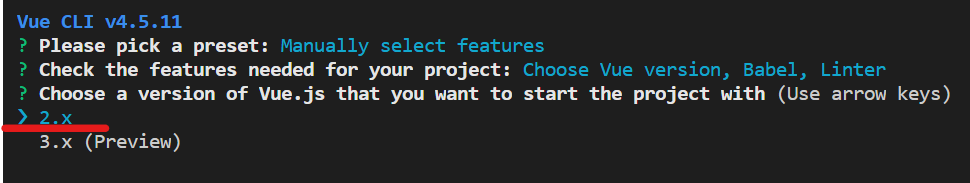
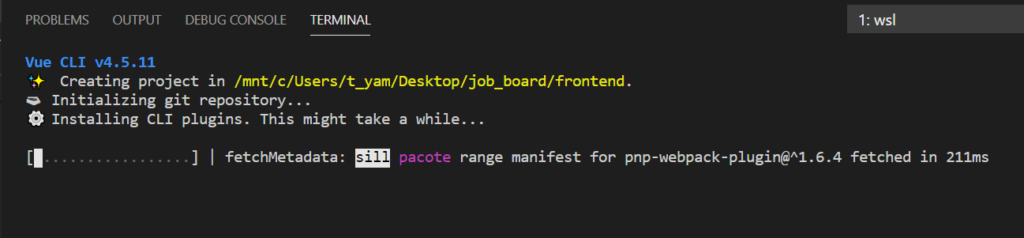
Cute installation screen.
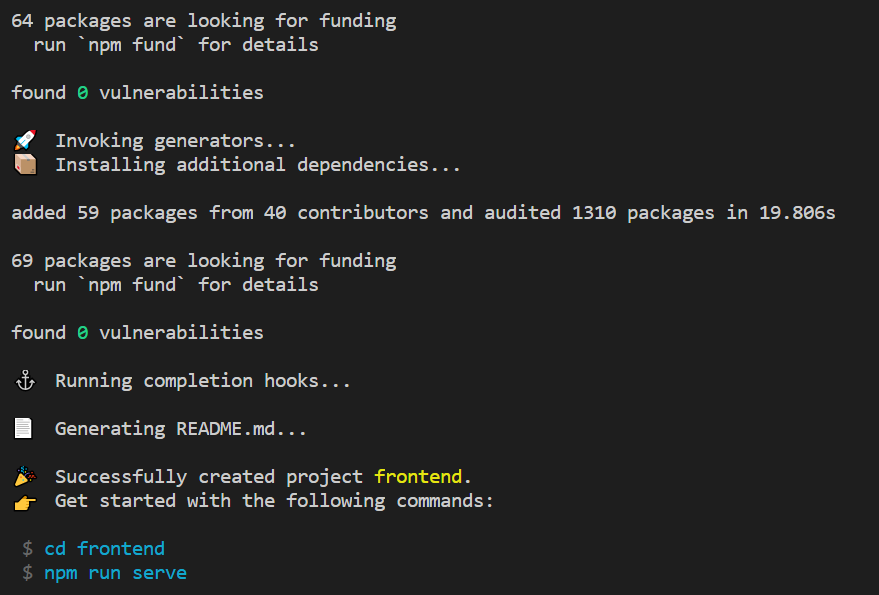
It took a few minutes to install, but it was fun to look at all the different icons, etc.


After starting the server, I was able to display it successfully.